When uploading images to WordPress, a set of image thumbnails will be created. Most users are happy with what they get from the standard process, not some photographers or photo perfectionists.
Prior to version 3.0, the image quality can be improved by hacking the code with a higher JPEG compression ratio. In the latest version (currently version 3.52), this trick doesn’t work any more. As the default compression ratio is 90, which is good for overall usage. If the quality still won’t meet your standard, simply increasing the ratio won’t yield better image quality even you set the value to 100. The key is the image thumbnail generation engine. WordPress uses standard GD image library by default. Without improving the core, nothing dramatic will happen.
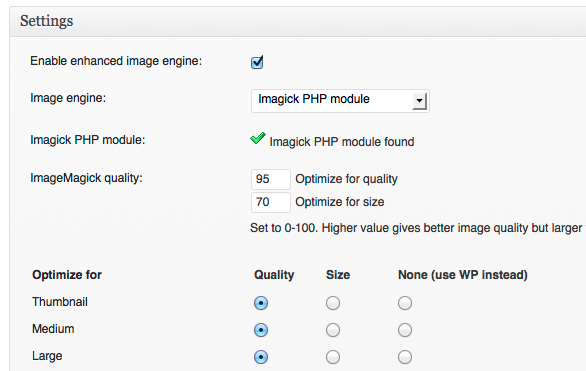
When I ran into this problem on one client’s website, I used a plugin called ImageMagic Engine to improve thumbnail quality. It gives me the control to force WordPress to use ImageMagic (must be available on web server), and offers compression ratio control options to balance the quality and file size. Best of all, it has a simple one-click button to regenerate all thumbnail images that already exist.
Here is a comparison between thumbnail generated by ImageMagick (Left) & WordPress (Right). Apparently, the image on the left is more vivid and live.
Test Environment:
- WordPress 3.5
- ImageMagic Engine 1.5.1